BACK_END/FRONT_END
FRONT END = El escaparate de tu negocio | BACK END = Dentro
Prepara tu entorno de trabajo
Hay una serie de pantallas en tu navegador cuyo uso tendrás que tener claro, pues las usarás mucho. Vamos a abrirlas. En algunos casos puedes usar dos ventanas diferentes (en cada ventana usarás varias pestañas) o incluso dos navegadores simultáneamente.
- Abre tu Unidad de Drive y dentro de ella abre tu AWC (Asistente web), Ahora tendrás dos pestañas abiertas (sin contar las que tuvieras antes). Una para tu Unidad de Drive y otra para tu AWC.
- En una nueva pestaña en la caja de direcciones de internet introduce la URL de tu dominio, se verá tu tema WordPress instalado, es decir el Front End tu web (lo que ve el cliente).
- Abre otra pestaña más y teclea: http://tu_dominio.com/wp-login.php. Esta es la entrada a tu Escritorio de WordPres, es decir al Back End de tu web (lo que solo ve el administrador).
- Estas cuatro pantallas tendrás que tenerlas SIEMPRE abiertas al trabajar, te recomiendo que las guardes en FAVORITOS de tu navegador para que aparezcan en la BARRA DE MARCADORES.
- Ahora en el Back End de tu web Introduce tu usuario y contraseña.
Ahora estás dentro del escritorio de WordPress, deberías ver algo así:
Resumiendo, hasta ahora tienes al menos cuatro pantallas abiertas en tu navegador:
- Tu Unidad de Drive
- Tu AWC
- El Frontend de tu web, es decir lo que ven tus clientes
- El Backend, es decir tu escritorio de WordPress.
Puesta en marcha de tu WordPress
Crear el Home
Por defecto tu WordPress muestra las entradas (de momento solo hay una llamada “Hello World”)
Para mostrar una página destinada a Home primero hay que crear la página y luego configurar WordPress que se vea al cargar la Web.
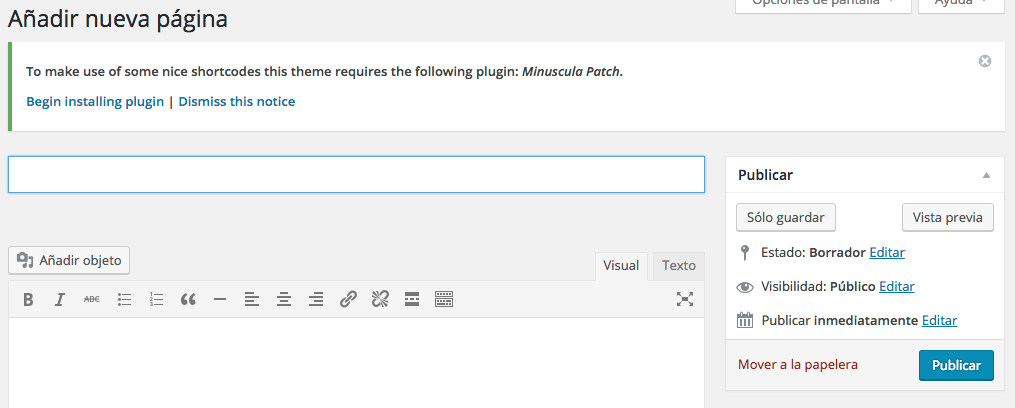
- En tu escritorio de WordPress ve a PÁGINA, AÑADIR NUEVA PÁGINA
Aquí vamos a crear una página para el HOME:
- En la caja de títulos escribe “Home de Prueba”
- Pincha en AÑADIR OBJETO, INSERTAR DESDE URL
- Observa que debajo de Insertar desde URL está esperando que peguemos una dirección de internet
- Para ello abre una nueva pestaña del navegador
- En Google escribe “Es Vedra” y ve a IMAGENES
- Haz click sobre cualquier imagen y luego en VER IMAGEN
- Copia la URL de esa imagen
- Vuelve a la pantalla de tu escritorio de WordPress donde está Insertar desde URL
- Pega la URL que has copiado y haz click en el botón de abajo INSERTAR
- Ahora verás la imagen insertada en la página que usaremos de Home.
- Pincha en PUBLICAR
Como convertir un aPágina en el Home del sitio
En el menú general de WordPress (barra lateral izquierda) ve a AJUSTES, LECTURA
- Selecciona Una Página Estática
- En Página Inicial selecciona Home de Prueba
- Guarda los Cambios
- En tu navegador pasa a la pantalla donde estas viendo el Front End de tu web y refresca, deberías ver el nuevo HOME.
Crear el menú
Vamos a crear un simple menú de 2 opciones, HOME y DONDE ESTAMOS, para ello,
- Ve a APARIENCIA, MENÚS
- Observa que puedes utilizar cuatro recursos para crear un menú: Páginas, Entradas, Enlaces y Categorías.
- En NOMBRE DEL MENÚ escribe “Menú Principal” y haz click en CREAR MENU
- En PÁGINAS selecciona “Home de Prueba” y AÑADIR AL MENÚ
- Despliega las opciones de “Home de Prueba” utilizando el pequeño triángulo que está a la derecha
- En ETIQUETA DE NAVEGACION escribe “HOME” y luego pulsa GUARDAR MENÚ
- En una nueva pestaña de tu navegador ve a Google y teclea “Google Maps” entra en el primer enlace a Google Maps y en el buscador de Google Maps escribe “C/Aragón 61, Ibiza”
- Copia la URL y vuelve a tu escritorio de WordPress
- Despliega ENLACES PERSONALIZADOS (a la izquierda) y en URL pega la URL que has copiado y pulsa AÑADIR AL MENÚ
- Se añadirá una caja llamada ELEMENTO DE MENÚ, despliega las opciones y en ETIQUETA DE NAVEGACIÓN escribe “DONDE ESTAMOS” y guarda.
- Ahora localiza la pestaña GESTIONAR LUGARES, arriba a la derecha de EDITAR MENÚS
- Donde dice MAIN MENU (Menú principal) selecciona Mi Menú Principal
- Ya puedes ir a ver como quedó. Ve a la pantalla donde tienes el front end de tu web y refresca. Prueba los menúes que has hecho.
Instalar un Plugin
- Vamos a instalar un Plugin que nos permita poner una pantalla Coming Soon (que diga “Proximamente”) para que no se vea nuestro sitio mientras lo estamos construyendo.
- En la barra lateral de WordPress ve a PLUGINS
- Arriba, al lado de PLUGINS pincha el botón AÑADIR UNO NUEVO
- En el buscador de la derecha escribe “Coming Soon”
- Pincha INSTALAR AHORA en el plugin Coming Soon Page & Maintenance
- Al finalizar de cargarlo pincha en ACTIVAR
- En la pantalla PLUGINS busca Coming Soon Page & Maintenance y selecciona SETTINGS
- En MESSAGE escribe “Coming Soon” o cualquier mensaje que quieras
- En STATUS selecciona ENABLE COMING SOON MODE
- Pulsa el botón SAVE ALL CHANGE y ve a ver como quedo tu sitio web
- Deberías ver el mensaje que has tecleado en lugar de tu web que permanece oculta.
| Nota: Si tu web se sigue viendo esto se debe a que estas viendo la caché en tu navegador, en lugar de ver lo que realmente se emite desde tu hosting. Para comprobar si tu plugin funciona limpia la cahe de tu navegador o simplemente abre otro navegador y mira tu web desde ahi |
Para volver a ver tu Web simplemente ve a PLUGINS entra en Coming Soon Page & Maintenance y en SETTINGS selecciona DISABLED, SAVE ALL CHANGES
 ¿Quieres imprimir esta Unidad didáctica?
¿Quieres imprimir esta Unidad didáctica?
Pincha este enlace: CURSO WORDPRESS DELTAIBIZA.COM Configurando WordPress (para imprimir)












-

Add a note